英文: Dhananjay Kumar 译文:码农网/小峰
JavaScript箭头函数是ECMAScript 6中引入的编写函数表达式的一种简便方法。通常,在JavaScript中,可以通过两种方式创建函数:
可以如下所示创建函数语句:
functionadd(num1,num2){
varres = num1 + num2;
returnres;
varsum = add(7,2);
console.log(sum);
也可以创建相同功能的函数表达式,如下所示:
varadd = function(num1,num2){
varres = num1 + num2;
returnres;
varsum = add(7,2);
console.log(sum);
ECMA 2015(或ECMA Script 6)引入了更短的语法来编写函数表达式,称为箭头函数。使用箭头函数,你可以将上面的函数表达式编写为:
var add = (num1, num2) => { return num1 + num2; };
正如你所看到的,使用箭头函数编写的函数表达式更短。
箭头函数的基本语法规则
首先,参数应该在小括号中传递。你可以创建有两个参数的箭头函数,如下所示:
var add = (num1, num2) => { return num1 + num2; };
如果只要传递一个参数,那么括号是可选的,可以选择忽略。你可以创建一个参数的箭头函数,如下所示:
var add = num => { return num * 10; };
如果没有参数,那么你必须要有一个空括号——不能没有。所以对于没有参数的函数,箭头函数是这样写的:
var add = () => { console.log("hey foo") };
如果函数中有单个表达式或语句:
你可以重写add函数,而不使用函数体中的括号和return语句,如下所示:
var add = (num1, num2) => num1 + num2;
你也可以使用控制台语句编写不带参数的函数,如下所示:
var add = () => console.log("hey");
返回对象字面量
JavaScript箭头函数也可以返回对象字面量。唯一的要求是你需要把返回对象装入小括号中,如下所示:
varfoo = (name,age) => ({
name: name,
age: age
})
varr = foo("my cat",22);
console.log(r);
正如你所看到的那样,要返回的对象被放在了小括号内。如果你不这样做,那么JavaScript将无法区分对象字面量和函数体。
箭头函数支持rest参数
JavaScript箭头函数支持另一个ES6功能:rest参数。你可以在箭头函数中使用rest参数,如下面的代码所示:
varadd = (num1,num2,...restparam) => {
console.log(restparam.length);
varresult = num1 + num2;
returnresult;
varr = add(67,8,90,23);
console.log(r);
在这个例子中,当你使用带有rest参数的箭头函数时,输出会是2和75,因为传递的额外参数的数量是2,num1和num2的总和是75。
箭头功能支持默认参数
另外,JavaScript箭头函数还支持另一个ES6功能:默认参数。此处详细介绍了默认参数。你可以在箭头函数中使用默认参数,如下所示:
varadd = (num1 = 9,num2 = 8) => {
varresult = num1 + num2;
returnresult;
varr = add();
console.log(r);
在上面的代码中,箭头函数中有默认参数。调用该函数时,我们没有传递任何值,并且由于默认参数的存在,输出将是17。
“this”在箭头函数中如何工作?
箭头函数没有它自己的this值。箭头函数中的this值总是从封闭范围继承。在JavaScript中,每个函数都有它自己的this值,这取决于代码是如何调用函数的。请仔细看下面列出的代码:
varCat = {
name: 'mew',
canRun: function(){
console.log(this)
varfoo = () => {console.log(this)}
foo();
};
在这里,cat是一个对象字面量,它包括:
在canRun方法中,我们创建了一个箭头函数foo,给出了this值。由于箭头函数没有它自己的this值,所以它将从周围的函数获取,因此,你将得到:
正如你所看到的,this值在canRun方法和箭头函数foo中是相同的。箭头函数从继承范围得到this值。如果你对此不甚清楚,那么请牢记以下两条规则:
使用箭头函数的限制条件
应用箭头函数时要注意的一些限制条件:
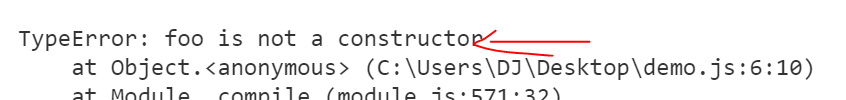
如果你尝试使用箭头函数作为构造函数,那么你会得到异常。请看下面的代码:
varfoo = (name,age) => {name = name,age = age};
varf1 = newfoo("cat",6);
代码试图通过使用箭头函数foo作为构造函数来创建对象f1,JavaScript将抛出以下异常:

arrowimg2而且,当你试图输出箭头函数的原型值时,你会得到undefined的输出:
varfoo = (name,age) => {name = name,age = age};
console.log(foo.prototype);
发生这种情况的原因是因为箭头函数没有原型属性。请记住:虽然箭头函数为你提供了编写函数表达式的简短方法,但它没有自己的this值,也不能用作构造函数。
创业/副业必备:
本站已持续更新1W+创业副业顶尖课程,涵盖多个领域。
点击查看详情


评论(0)