我的目标:让中国的大学生走出校门的那一刻就已经具备这些Office技能,让职场人士能高效使用Office软件为其服务。支持我,也为自己加油!
昨天分享了JS中的匿名函数,今天分享下JS中的箭头函数。
箭头函数表达式比匿名函数表达式更加的简洁。
表方式有两种格式:
(参数1, 参数2, …, 参数N) => (单一表达式)
(参数1, 参数2, …, 参数N) => { 函数声明 }
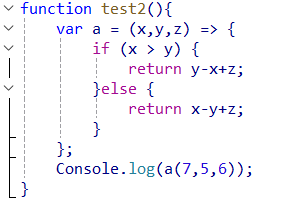
比如:
上图中红线部分就是一个箭头函数表达式,此表达式中箭头后面的括号也可以省略,如下:
上图中箭头后面的表达式是单一表达式的情况,如果箭头后面的表达式中语句比较多则需要放到花括号中,比如:

当箭头函数中参数只有一个时,参数外面的小括号也是可以省略的,比如:
此种情况下其实都不需要将函数赋值给变量,比如:
后面小括号中的7相当于直接调用前面的箭头函数并传入参数x的值7。
没有参数的函数应该写成一对圆括号(注意:小括号不能省略),语法:() => {函数声明},比如:
本节先分享到这里,祝大家每天都有进步。
本平台的培训课程如下
Excel函数实战
PowerQuery从基础到进阶
Excel图表解析
带你走进VBA的世界
WPS表格操作
WPS文字操作
WPS演示操作
创业/副业必备:
本站已持续更新1W+创业副业顶尖课程,涵盖多个领域。
点击查看详情
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)